デザインの4大原則とゲシュタルトの法則
デザインを勉強する上で最初に学ぶべきこととしてデザインの4大原則があります。
それは、
・近接
・整列
・反復
・コントラスト
の4つが挙げられます。
図にすると以下のようになります。

この原則の基になっている法則としてゲシュタルトの法則があります。
これは、チェコ出身の心理学者Max Wertheimeの研究を基に7つの原則1923年に発表されたもので以下のようになります。
これらを施策と一緒に見ていきましょう。
近接の法則
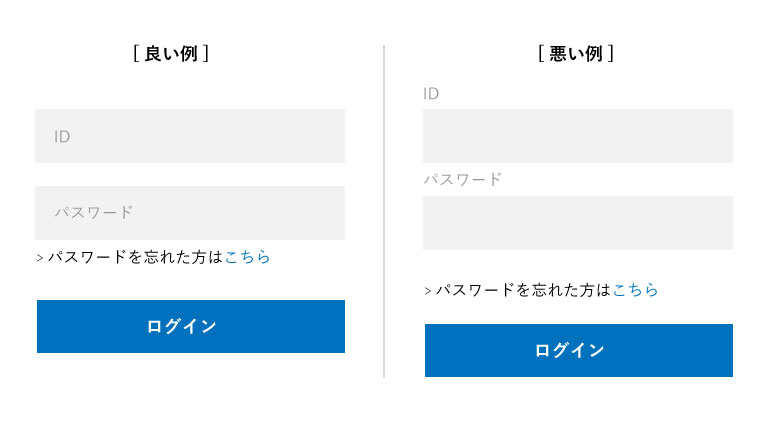
ログインフォームでの例
距離が近いもの同士はそれぞれの要素が異なっていても「関係があるもの」(同じグループ)とみなす法則
近接の法則を使った施策

類同の法則
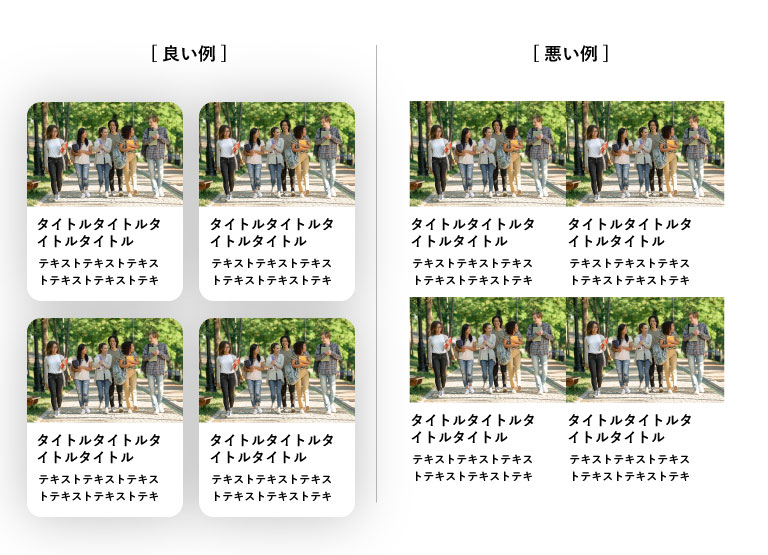
色や形、向きが同じものは、それぞれの要素が異なっていても「関係があるもの」(同じグループ)として認識する法則
類同の法則を使った施策
メンバーページでの例

連続の法則
連続しているものは1つの物体として認識する法則
連続の法則を使った施策
グローバルナビゲーションでの例

閉合の法則
閉じた領域は同じグループとみなす法則
閉合の法則を使った施策
記事一覧ボタンでの例

共通運命の法則
同じ方向に動く・同じ周期で点滅する複数の要素は、同じグループだと認識する法則
共通運命の法則を使った施策
項目での例

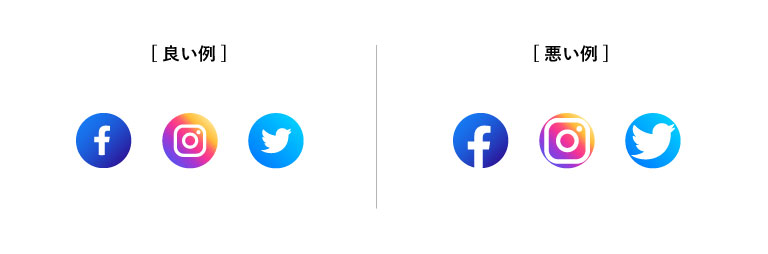
面積の法則
重なっている図形では面積が小さい方がメインになるもの・手前にあるものとして認識する法則
面積の法則を使った施策
SNSボタンでの例

対称性の法則
左右対称な図形はグループとして認識しやすい
対称性の法則を使った施策
ブログ一覧とコラム一覧での例

もっと知りたい方へ
レップ株式会社では、「デザインについて学びたい」「ここが分からない」「WEBサイトが作れるようになりたい」などを解決するレッスンをしています。興味がある方は以下からお問合せ下さいませ。

